スマートフォンやタブレットから見る場合とパソコンから見る場合で表示が異なるWebサイトは多々あります。操作方法などが異なることから「パソコンからでもスマホ/タブレット向けの画面で見たい」と言う場合もあるでしょう。WindowsのMicrosoft Edgeブラウザでは切り替える機能が搭載されています。
開発者ツールを活用する
Microsoft Edgeには、Webサイトの開発を容易にする開発者ツールが備わっています。
開発者ツールには様々な機能があり、その中の1つにデバイスエミュレーションの切り替えがあります。これを使うと「パソコンでスマートフォン用のサイトを閲覧する」と言うことができるようになります。
ただし、サイトの構造(造り)によっては正常に表示されないことがあるので注意してください。
スマホ用サイトを閲覧するやり方
Windows 11にプリインストールされているMicrosoft Edgeを例としますが、他のWebブラウザでも同様の機能が備わっていることが多いです。
- Webブラウザを起動します。

- キーボードよりF12キーを押下します。

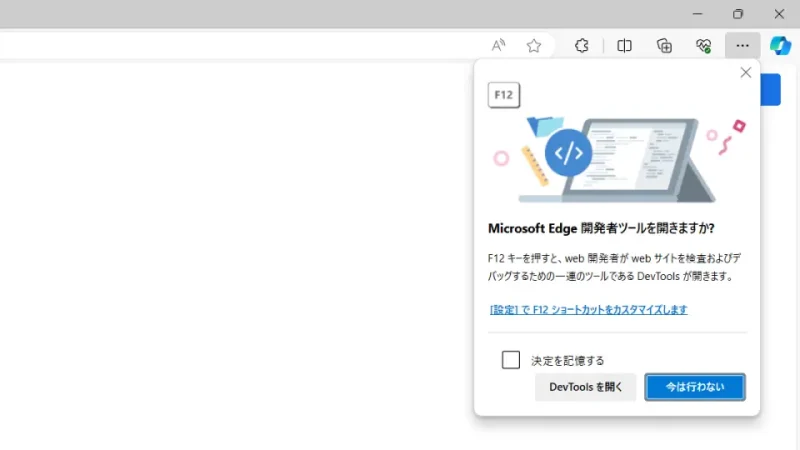
- 「Microsoft Edge開発者ツールを開きますか?」より【DevToolsを開く】をクリックします。

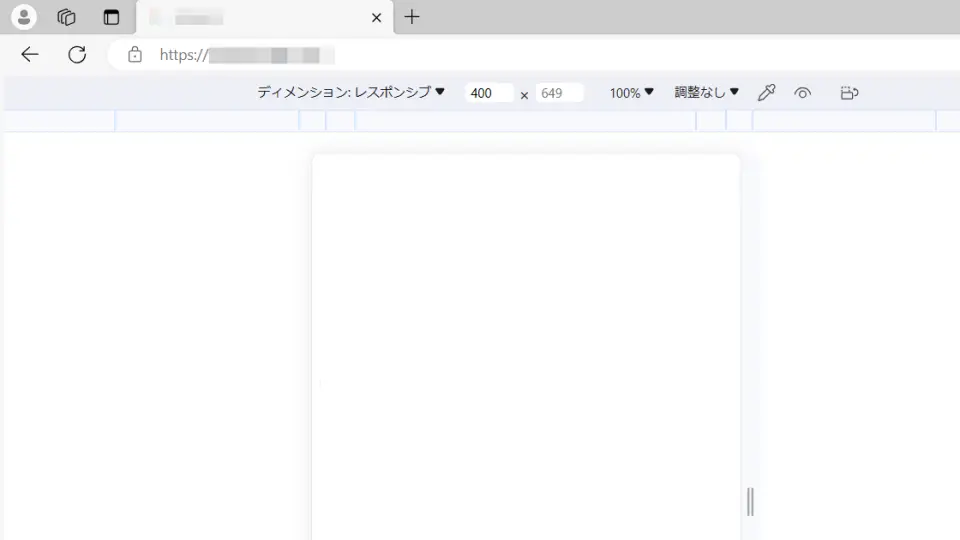
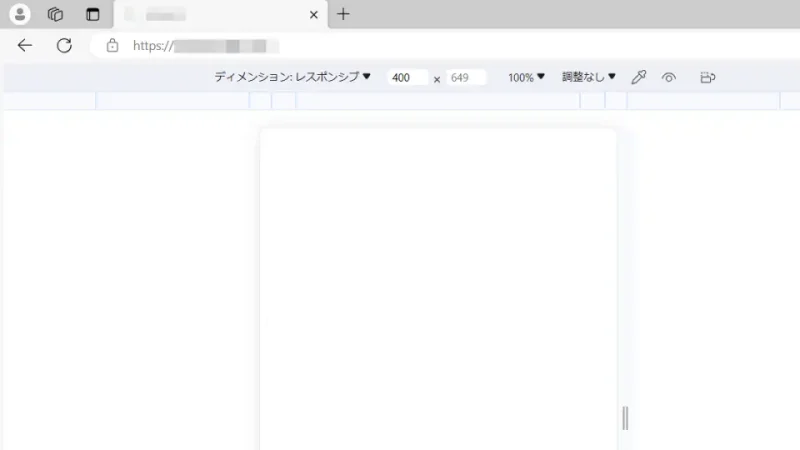
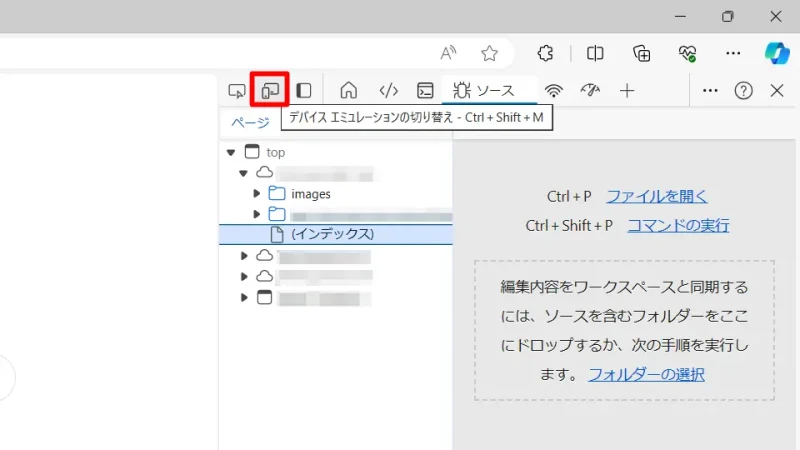
- 開発者ツールより【デバイスエミュレーションの切り替え】をクリックします。

- [ディメンション]より【デバイス】を選択します。
上手く表示が切り替わらない場合はリロード(F5キー)すると良いでしょう。
スマホ用サイトを閲覧するやり方は以上です。