Webサイトに「レスポンシブWebデザイン」が採用されていると、画面サイズに合わせて適切なサイズで表示されますが、タブレットでは中途半端になることも少なくないので、SafariをiPhoneと同じサイズで起動して閲覧すると見やすいかもしれません。
デスクトップ用とモバイル用
iPadのSafariではWebサイトをデスクトップ用とモバイル用に切り替えて表示できるようになっています。
しかし、モバイル用のページを表示させてもiPhoneと比較して画面サイズが大きいために、閲覧性が悪くなってしまう事もあるでしょう。また、Webサイトの作りによっては画面サイズで判別しているのか正常に切り替わらない場合もあります。
iPadのSafariは、画面いっぱいに広がって起動する他に、iPhoneと同様のサイズ(モバイルサイズ)で起動することもできるので、都合に合わせて使い分けると良いかもしれません。
モバイルサイズで起動するには?
iPadには2つのアプリを同時に起動する “マルチタスク機能” が搭載されています。
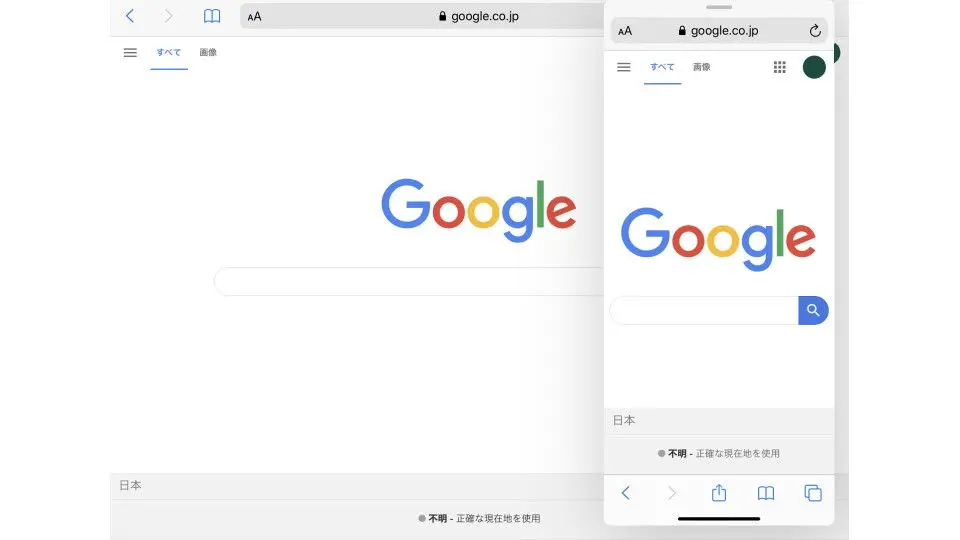
この機能のうちSlide Overを使って起動したアプリは、画面いっぱに表示されるのでは無く、1つ目に起動したアプリの上に小さく重なって表示されます。
このため、2つ目に起動するアプリをSafariにするだけで、Safariを小さいモバイルサイズで起動することができます。ちなみに、1つ目のアプリと2つ目のアプリを両方ともにSafariにする事も可能です。
ただし、Webサイトの作りによってはデスクトップ用Webサイトが表示されてしまう場合があります。